让wordpress自动转换图片为webp格式
WebP是一种类似于GIF、JPG和PNG的Web图像格式。它们都是针对Internet使用而优化的图像格式。WebP格式的图像占用的存储大小仅为同类JPG图像...
虽然经营纯互联网公司有很多好处,但许多公司也有实体存在。如果您需要展示您的实体店位置,则必须能够将地图添加到WordPress网站。
有很多方法可以做到这一点。无论您是开发客户网站的WordPress专业人士,还是希望美化您的在线形象的DIY网站所有者,添加地图都是可以实现的。
在这篇文章中,我们将讨论在您的WordPress网站上包含地图的好处。然后,我们将总结一些完成此任务的最佳解决方案。让我们开始吧!
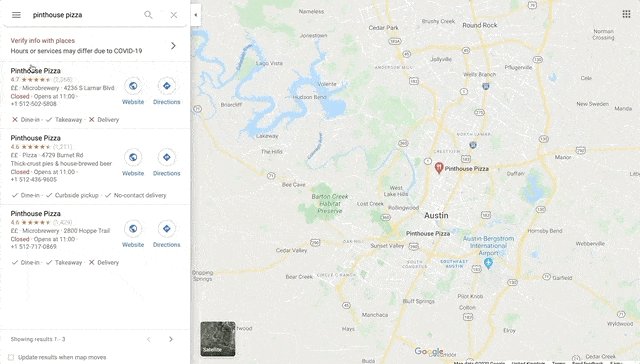
您几乎肯定以前见过显示物理位置或办公室地图的网站。它们通常是周围区域的自上而下的视图,相关位置由图钉或其他标识符标记:

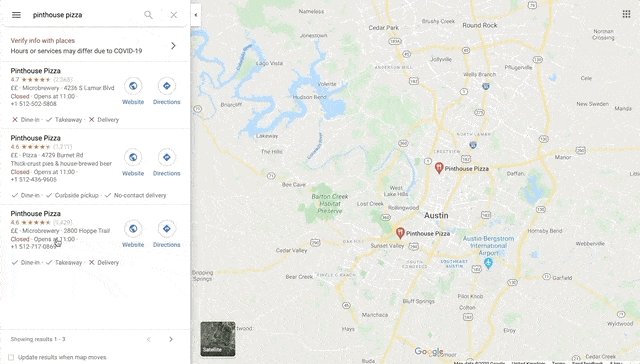
在其他情况下,商家可能有多个营业地点,并包含交互式地图以帮助客户找到最近的营业地点:

此功能在广泛的行业中都很有用,尤其是对于零售、食品服务和活动场所。除了将客户引导到实体店外,在您的网站上显示地图还有助于显示您业务的“价值”。
展示您的经营地点,无论您是否从那里直接开展业务,都可以提供“行业证明”。例如,如果您的主要办公室位于您所在城市商业区的中间,那么它提供了额外的质量证明。
当然,您不应该为了功能而添加功能。但是,如果有机会增强您业务故事的各个方面,尤其是在产生其他潜在客户时,您明智的做法是抓住它。
一旦您决定将地图添加到您的网站符合您的最大利益,您就需要弄清楚如何做到这一点。根据您的技能水平、目标和个人喜好,以下三种方法之一可能是理想的选择。
插件通常是将地图放到您的网站上的最简单方法,并在必要时对其进行修改。我们推荐两个选项。两者都有许多正面评价,并且可以免费使用。第一个是WP Google Maps::

免费版可让您在没有任何编码知识的情况下创建响应式Google地图,并根据需要使用任意数量的标记。它还允许您添加街景,从各种地图类型(例如地形和卫星)中进行选择,并包括商店定位器功能。
但是,高级版本(三站点许可证的起价为40美元)对开发人员非常友好。您可以导入和导出到许多不同的数据源,例如JSON、XML、CSV、URL(通过REST API)等。您还可以将这些导入安排在特定时间进行。
虽然WP Google Maps非常适合那些非常重视物理位置的人,但MapPress Maps提供了一种更精简的解决方案,并且不缺乏质量。它基于最新的Google和Leaflet API,允许用户直接在帖子或页面中创建地图。
还有一个高级版本,但我们认为,如果您需要其他功能,WP Google Maps Pro将成为您的首选。但是,对于简单的应用程序,MapPress Maps是一种快速简便的解决方案。
如果您知道您的位置不会有太大变化,那么将地图硬编码到页面布局中并没有错。接下来我们将讨论一种更复杂的方法,但如果您已经在使用页面构建器,这将提供一种将地图添加到WordPress的可靠方法。
例如,Elementor页面构建器插件有自己的Google地图小部件,Beaver Builder也是如此。即使是块编辑器用户也可以通过Atomic Blocks的Section & Layout Block(包括地图功能)参与其中:

其中一些解决方案是完全硬编码和提供更改内容的能力而无需深入研究代码的混合体。因此,您需要考虑这是否是满足您需求的正确方法。
最后,我们有一个不太用户友好的选项。如果您精通代码,将Google地图直接嵌入您的网站是一种灵活的方法。但是,这也使得进行更改变得异常困难。
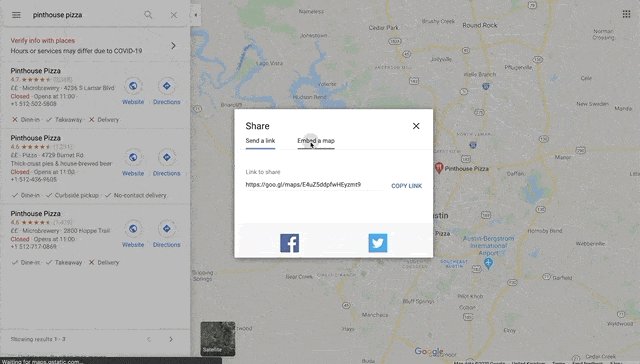
严肃的“蛮力”方法是直接从谷歌地图网站获取嵌入代码:

然后,您将使用自定义HTML块或小部件将其嵌入WordPress中您选择的位置。
但是,还有一个巨大的Google Developer API,可让您根据自己的确切规格构建地图功能,并实现其他解决方案无法实现的实现。
正如您所料,这带有价格标签。您将按每1,000个请求付费,实际费用取决于您使用的功能:

然而,尽管开发者API很强大,但我们认为对于大多数用例来说,这可能是矫枉过正。鉴于价格是按“每次使用”计算的,因此您需要灵活的预算。也就是说,如果您的业务是基于交通的,或者您以其他方式将地图用作日常业务的一部分,这是一个可行的选择。
你可能喜欢
WebP是一种类似于GIF、JPG和PNG的Web图像格式。它们都是针对Internet使用而优化的图像格式。WebP格式的图像占用的存储大小仅为同类JPG图像...
3D Flipbook允许浏览PDF或HTML格式的图像,该格式通常用于展示移动对象,例如翻页杂志或书籍。由于智能手机的兴起,这种类型的内容变得更加普遍。 你无...
你有没有遇到过一个地方,你已经写了一篇完美的文章,你需要为它找到一些图片,但你不能?查找图像有时可能是一项艰巨的任务,尤其是当您正在寻找免费使用的图像时。幸运的...